Difference between revisions of "2015 Summer Project Week:CTK for the web and touch devices"
From NAMIC Wiki
| (2 intermediate revisions by the same user not shown) | |||
| Line 32: | Line 32: | ||
** works everywhere thanks to polyfills | ** works everywhere thanks to polyfills | ||
* github organization created | * github organization created | ||
| + | ** https://github.com/ctkjs | ||
* first components to be implemented: | * first components to be implemented: | ||
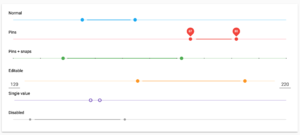
** range slider (nicolas) | ** range slider (nicolas) | ||
| + | *** http://nicolasrannou.github.io/paper-rangeslider/paper-rangeslider/demo/ | ||
** histogram (yves) | ** histogram (yves) | ||
** transfer function (?) | ** transfer function (?) | ||
Latest revision as of 14:45, 24 June 2015
Home < 2015 Summer Project Week:CTK for the web and touch devicesKey Investigators
- Nicolas Rannou
- Yves Martelli
- Steve Pieper
Project Description
Objective
- Investigate technologies to build a toolkit such as CTK optimized for the web and touch devices.
Approach, Plan
- Working name is ctkjs
- We are looking at using polymer
- Web technologies are still rapidly evolving so picking a good toolset will be tricky.
Progress
- Polymer seems to be the right solution:
- reponsive
- 1 component for all platforms (phone, tablet, desktop)
- easy to hook up components to build new components
- that is polymer's philosophy
- works everywhere thanks to polyfills
- reponsive
- github organization created
- first components to be implemented:
- range slider (nicolas)
- histogram (yves)
- transfer function (?)
- dicom test
- contains list of target datasets and leverage web torrents
- each component will have to follow polymer's guidelines