AHM2012-Slicer-Architecture
From NAMIC Wiki
Revision as of 14:17, 10 January 2012 by JChris.FillionR (talk | contribs) (→Modularization Object Specialization)
Home < AHM2012-Slicer-Architecture
Modularization Object Specialization
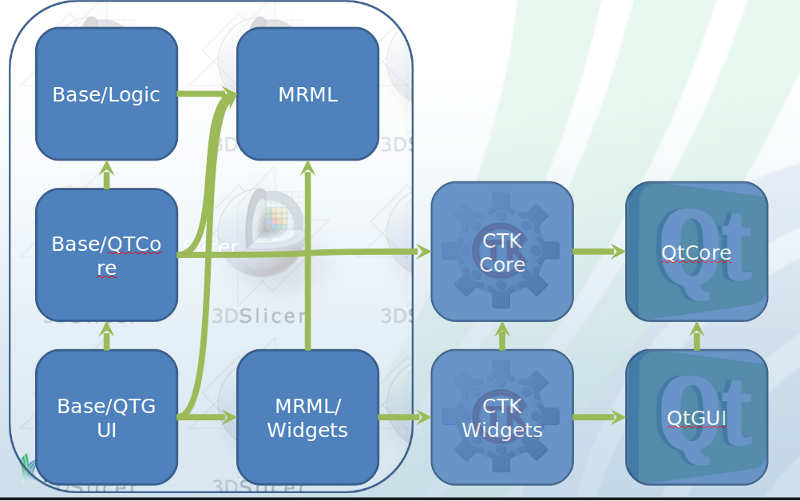
- Slicer is build on top libraries/toolkits/tools supported by the community:
- Core
- External_CLAPACK.cmake
- External_cmcurl.cmake
- External_CTKAPPLAUNCHER.cmake
- External_CTK.cmake
- External_ITKv3.cmake
- External_teem.cmake
- External_VTK.cmake
- Core <- CLI Support [Slicer_BUILD_CLI_SUPPORT = TRUE]
- External_SlicerExecutionModel.cmake
- Core <- Python [Slicer_USE_PYTHONQT = TRUE]
- External_NUMPY.cmake
- External_python.cmake
- Core <- ExtensionManager [Slicer_BUILD_EXTENSIONMANAGER_SUPPORT = TRUE]
- External_LibArchive.cmake
- External_qMidasAPI.cmake
- Core <- Python <- Tcl Compatibility layer [Slicer_USE_PYTHONQT_WITH_TCL = TRUE]
- External_tcl.cmake
- External_incrTcl.cmake
- External_tk.cmake
- Core <- BatchMake
- External_BatchMake.cmake
- Core <- OpenIGTLink [Slicer_USE_OpenIGTLink = TRUE]
- External_OpenIGTLink.cmake
- Core <- OpenIGTLink <- OpenIGTLinkIF [Slicer_USE_OpenIGTLinkIF = TRUE]
- External_OpenIGTLinkIF.cmake
- Core <- Built-in Extension
- External_ABC.cmake
- External_BRAINSTools.cmake
- External_ChangeTrackerPy.cmake
- External_EMSegment.cmake
- Core <- ITKv4 [Experimental - ITK_VERSION_MAJOR = 4]
- External_ITKv4.cmake
- Core <- ITKv4 <- SimpleITK [Experimental - Slicer_USE_SimpleITK = TRUE]
- External_PCRE.cmake
- External_SimpleITK.cmake
- External_Swig.cmake
- Core
Displayable Managers
- Displayable manager: Specialized logic handling both RenderWindow <-> MRML and RenderWindow <-> Logic interactions.
- Motivation: Have a well-designed mechanism to ...
- ...represent MRML node within a Renderer/RenderWindow.
- ... handle mouse/keyboard interaction.
- ... synchronize widget across different views.
- Overview:
- Each time a viewer is instantiated, it asks a factory to provide him with a DisplayableManagerGroup.
- DisplayableManagerGroup contain a list of DisplayableManager
- Each DisplayableManager is associated with Renderer + InteractorStyle
- DisplayableManager
- Currently, there are two type of DisplayableManager: ThreeD and Slice DisplayableManager - Similar API.
- Both derive from vtkMRMLAbstractDisplayableManager.
- ThreeDDisplayableManager [1]: deals with MRMLViewNode / ThreeDInteractorStyle
- SliceDisplayableManager [2]: deals with MRMLSliceNode / SliceInteractorStyle
- DisplayableManager within Module
- Module can also register DisplayableManager. See qSlicerAnnotationsModule.cxx#L65
- DisplayableManager and Python
- Mechanism to load python based DisplayableManager
- Achieved using vtkMRMLScriptedDisplayableManager
- List of DisplayableManager (available in Libs/MRML/DisplayableManager directory)
Views and Layouts
- Implemented layouts
- conventionalView
- fourUpView
- oneUp3DView
- oneUpRedView
- oneUpYellowView
- oneUpGreenView
- tabbed3DView
- tabbedSliceView
- dual3DView
- triple3DView
- conventionalWidescreenView
- threeOverThreeView
- fourOverFourView
- compareView
- Concept
- Management of Layout and their associated View have been revisited.
- Layout are now described using a simple XML description. See vtkMRMLLayoutLogic
const char* triple3DEndoscopyView = "<layout type=\"vertical\" split=\"true\" >" " <item>" " <view class=\"vtkMRMLViewNode\">" " <property name=\"viewlabel\" action=\"default\">1</property>" " </view>" " </item>" " <item>" " <layout type=\"horizontal\">" " <item>" " <view class=\"vtkMRMLViewNode\" type=\"secondary\">" " <property name=\"viewlabel\" action=\"default\">2</property>" " </view>" " </item>" " <item>" " <view class=\"vtkMRMLViewNode\" type=\"endoscopy\">" " <property name=\"viewlabel\" action=\"default\">3</property>" " </view>" " </item>" " </layout>" " </item>" "</layout>";
- MRMLLayoutManager
- Bridge between MRML nodes, Layout description and corresponding Widgets layout.
- Aggregates a MRMLLayoutLogic
- Based on ctkLayoutManager
- vtkMRMLLayoutLogic
- Observes LayoutNode and ViewNodes
- Ensures that at least one 3D view and three slice views are always in the MRML scene (after a scene is closed or imported).
- Keeps an up-to-date list of the different MRML view nodes (3D, slice ...) that are mapped into a given layout.
- What's next ?
- API to ...
- ... dynamically update a given layout description
- ... register new layout.
- API to ...