Difference between revisions of "2013 Project Week:AbdominalNavigationModule"
| Line 41: | Line 41: | ||
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | ==Prototype wizard interface for IGT application: IGT Wizard== | ||
| + | ===Background=== | ||
| + | The idea behind this module is to rapidly prototype a module for a specific clinical workflow. Since Slicer 2.x there have been several efforts to create modules that provides all functionalities required for a given clinical application with an integrated GUI. The issue of such approach is that there are many duplicated codes among the modules; the developers have to copy the entire module and modify just a few parts of it even if the new clinical | ||
| + | applications share the large part of workflow with the existing modules. | ||
| + | |||
| + | Instead of implementing all features in a module, the new prototype module only binds the existing modules that are required for the given clinical application, and allows the users to go through those modules by simply clicking the "next" button. The module is written in Python script so that the developers can use it as a template for new module development. | ||
| + | |||
| + | ===Source code=== | ||
| + | |||
| + | The code is available at: | ||
| + | |||
| + | git@github.com:tokjun/IGTWizard | ||
| + | |||
| + | |||
| + | ===How it works=== | ||
| + | In the initialization function of IGTWizardWidget class, it defines a list of modules: | ||
| + | |||
| + | self.modules = [] | ||
| + | |||
| + | p = ModuleButtonProperty(); | ||
| + | p.module = 'Data' | ||
| + | p.label = 'Data' | ||
| + | self.modules.append(p) | ||
| + | |||
| + | p = ModuleButtonProperty() | ||
| + | p.module = 'OpenIGTLinkIF' | ||
| + | p.label = 'OpenIGTLink IF' | ||
| + | self.modules.append(p) | ||
| + | |||
| + | p = ModuleButtonProperty() | ||
| + | p.module = 'Annotations' | ||
| + | p.label = 'Annotations' | ||
| + | self.modules.append(p) | ||
| + | |||
| + | p = ModuleButtonProperty() | ||
| + | p.module = 'Editor' | ||
| + | p.label = 'Editor' | ||
| + | self.modules.append(p) | ||
| + | |||
| + | self.currentModuleId = 0 | ||
| + | self.initialized = 0 | ||
| + | |||
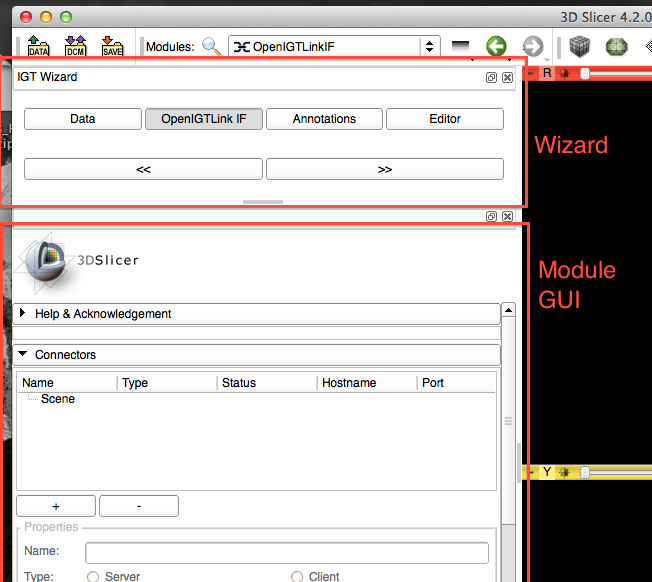
| + | Once the module is loaded, it creates a QDockWidget instance that has buttons to jump to the modules listed above, as well as "back" and "next" button to switch to the previous/next module in the clinical workflow as shown below: | ||
| + | |||
| + | [[Image:ProjectWeek2013_AbdominalNavigationModule_Wizard_Screenshot.png]] | ||
Revision as of 21:23, 10 January 2013
Home < 2013 Project Week:AbdominalNavigationModuleKey Investigators
- Junichi Tokuda, Brigham and Women's Hospital
- Atsushi Yamada, Brigham and Women's Hospital
Project Description
Objective
- Objective
- We will design an architecture of 3D Slicer module to support image-guided abdominal and thoracic intervention (RF/cryo-ablation and biopsy for liver, kidney and lung). The module will provide
- Point-based patient-image registration.
- Automatic Fiducial Registration.
- Target and workflow management based on ProstateNav
- We will design an architecture of 3D Slicer module to support image-guided abdominal and thoracic intervention (RF/cryo-ablation and biopsy for liver, kidney and lung). The module will provide
Approach, Plan
- Approach
- We will integrate the following modules:
- Point Based Patient Registration Module developed by Junichi
- Automatic Fiducial Registration Module developed by Junichi
- Abdominal Intervention Module for 3D Slicer 3.6 developed by Atsushi
- We will integrate the following modules:
Progress
- Discussed a new approach of making workflow-oriented wizard interface
- Making a module that has its own implementation of features necessary for all steps in the clinical workflow is not a good idea. (e.g. Prostate Nav and Abdominal Navigation Module)
- Instead of making a complete set of features, we could make a small script that binds existing modules required for the given clinical workflow.
- Ideally, the script has a small GUI to navigate the user along the clinical steps.
- Implemented a prototype Python script to prove the concept. "IGTWizard" See below for more detail.
Prototype wizard interface for IGT application: IGT Wizard
Background
The idea behind this module is to rapidly prototype a module for a specific clinical workflow. Since Slicer 2.x there have been several efforts to create modules that provides all functionalities required for a given clinical application with an integrated GUI. The issue of such approach is that there are many duplicated codes among the modules; the developers have to copy the entire module and modify just a few parts of it even if the new clinical applications share the large part of workflow with the existing modules.
Instead of implementing all features in a module, the new prototype module only binds the existing modules that are required for the given clinical application, and allows the users to go through those modules by simply clicking the "next" button. The module is written in Python script so that the developers can use it as a template for new module development.
Source code
The code is available at:
git@github.com:tokjun/IGTWizard
How it works
In the initialization function of IGTWizardWidget class, it defines a list of modules:
self.modules = []
p = ModuleButtonProperty(); p.module = 'Data' p.label = 'Data' self.modules.append(p)
p = ModuleButtonProperty() p.module = 'OpenIGTLinkIF' p.label = 'OpenIGTLink IF' self.modules.append(p)
p = ModuleButtonProperty() p.module = 'Annotations' p.label = 'Annotations' self.modules.append(p)
p = ModuleButtonProperty() p.module = 'Editor' p.label = 'Editor' self.modules.append(p) self.currentModuleId = 0 self.initialized = 0
Once the module is loaded, it creates a QDockWidget instance that has buttons to jump to the modules listed above, as well as "back" and "next" button to switch to the previous/next module in the clinical workflow as shown below: