Difference between revisions of "2016 Summer Project Week/medical imaging webapp"
From NAMIC Wiki
(Created page with "__NOTOC__ <gallery> Image:PW-Summer2016.png|Projects List </gallery> ==Key Investigators== * Steve Pieper (Isomics) * Hans Meine (MeVis)...") |
MarcoNolden (talk | contribs) |
||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 6: | Line 6: | ||
==Key Investigators== | ==Key Investigators== | ||
* Steve Pieper (Isomics) | * Steve Pieper (Isomics) | ||
| − | * Hans Meine ( | + | * Hans Meine (Uni Bremen, MEVIS) |
* Marco Nolden (DKFZ) | * Marco Nolden (DKFZ) | ||
(other interested parties are welcome!) | (other interested parties are welcome!) | ||
==Project Description== | ==Project Description== | ||
| + | |||
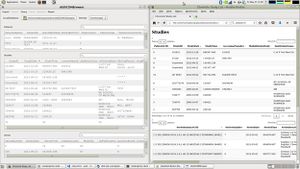
| + | [[File:Ctk-web.jpg|300px]] | ||
| + | |||
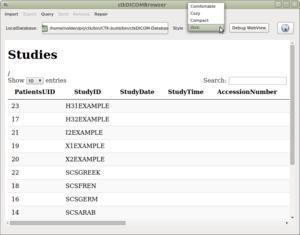
| + | [[File:dicom-browser-web.png|300px]] | ||
| + | |||
<div style="margin: 20px;"> | <div style="margin: 20px;"> | ||
<div style="width: 27%; float: left; padding-right: 3%;"> | <div style="width: 27%; float: left; padding-right: 3%;"> | ||
| Line 28: | Line 33: | ||
<div style="width: 27%; float: left; padding-right: 3%;"> | <div style="width: 27%; float: left; padding-right: 3%;"> | ||
<h3>Approach, Plan</h3> | <h3>Approach, Plan</h3> | ||
| − | * | + | * Discuss recent developments cited in the Objective section |
| + | * Identify more valuable development priorities | ||
| + | ** provide useful functionality (e.g. improved DICOM patient/study/series/search browser) | ||
| + | ** probe any outstanding issues (e.g. test scalability or performance questions) | ||
| + | ** establish paradigms for ongoing development | ||
| + | * Finalize a prototype showing JS-C++ interaction replacing the CTK DICOM Browser Widget with a web-technology based implementation | ||
</div> | </div> | ||
<div style="width: 27%; float: left; padding-right: 3%;"> | <div style="width: 27%; float: left; padding-right: 3%;"> | ||
<h3>Progress</h3> | <h3>Progress</h3> | ||
| − | * | + | * Investigate emerging file distribution tools |
| + | ** infinit | ||
| + | ** ipfs | ||
| + | *** ipfs ls [https://ipfs.io/ipfs/QmYDwWrSPnYeE1z1Ae3me9XzT394YKy4ux5e85V4oCDakT QmYDwWrSPnYeE1z1Ae3me9XzT394YKy4ux5e85V4oCDakT] | ||
| + | *** Brainlab demo objects [https://ipfs.io/ipfs/QmTftaDyQCNFsceFwR2kkRMdz5VBbCzzD64VVEWiKRA2Go QmTftaDyQCNFsceFwR2kkRMdz5VBbCzzD64VVEWiKRA2Go] | ||
| + | * Experimental integration of ipfs-hosted data with CTest based continuous integration (WIP) https://github.com/QIICR/dcmqi/pull/22 | ||
| + | * Identified [http://www.zerorpc.io zerorpc] as a powerful solution for distributed MIC apps (based on [http://zeromq.org ØMQ] and [http://msgpack.org MessagePack]). | ||
| + | ** Use [https://pypi.python.org/pypi/msgpack-numpy msgpack-numpy] to support ndarrays in zerorpc (implemented via monkey-patching). | ||
| + | * The JS-C++ interaction lives now on an [https://github.com/nolden/CTK/tree/wip-dicom-web experimental branch in CTK] (will move to the commontk organization soon) | ||
| + | ** various mechanisms for development, debug and deployment can be tested, | ||
| + | *** Qt resource compiler | ||
| + | *** separate HTML files | ||
| + | *** running the UI in a browser vs integrated in the CTK application, remote debugging of javascript (all accessible through buttons in the UI) | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 09:43, 25 June 2016
Home < 2016 Summer Project Week < medical imaging webappKey Investigators
- Steve Pieper (Isomics)
- Hans Meine (Uni Bremen, MEVIS)
- Marco Nolden (DKFZ)
(other interested parties are welcome!)
Project Description
Objective
- Review the state of the art in medical imaging web apps
- Follow on from the MIWS Hackfest at BWH.
- Discuss subsequent developments and ideas
- Consider various use cases:
- Pure web browser application
- Web browser + remote compute or rendering services
- Web App widgets used in desktop application (e.g. via QtWebKit/QtWebEngine in Slicer/MITK/MeVis)
- Topics
- Native JavaScript code for DICOM IO, Rendering, Processing
- Organization of toolkits and libraries
- Interacting with the community of like-minded developers
Approach, Plan
- Discuss recent developments cited in the Objective section
- Identify more valuable development priorities
- provide useful functionality (e.g. improved DICOM patient/study/series/search browser)
- probe any outstanding issues (e.g. test scalability or performance questions)
- establish paradigms for ongoing development
- Finalize a prototype showing JS-C++ interaction replacing the CTK DICOM Browser Widget with a web-technology based implementation
Progress
- Investigate emerging file distribution tools
- infinit
- ipfs
- ipfs ls QmYDwWrSPnYeE1z1Ae3me9XzT394YKy4ux5e85V4oCDakT
- Brainlab demo objects QmTftaDyQCNFsceFwR2kkRMdz5VBbCzzD64VVEWiKRA2Go
- Experimental integration of ipfs-hosted data with CTest based continuous integration (WIP) https://github.com/QIICR/dcmqi/pull/22
- Identified zerorpc as a powerful solution for distributed MIC apps (based on ØMQ and MessagePack).
- Use msgpack-numpy to support ndarrays in zerorpc (implemented via monkey-patching).
- The JS-C++ interaction lives now on an experimental branch in CTK (will move to the commontk organization soon)
- various mechanisms for development, debug and deployment can be tested,
- Qt resource compiler
- separate HTML files
- running the UI in a browser vs integrated in the CTK application, remote debugging of javascript (all accessible through buttons in the UI)
- various mechanisms for development, debug and deployment can be tested,