Difference between revisions of "2017 Winter Project Week/SlicerGeometryModifier"
From NAMIC Wiki
| (9 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<gallery> | <gallery> | ||
Image:PW-Winter2017.png|link=2017_Winter_Project_Week#Projects|[[2017_Winter_Project_Week#Projects|Projects List]] | Image:PW-Winter2017.png|link=2017_Winter_Project_Week#Projects|[[2017_Winter_Project_Week#Projects|Projects List]] | ||
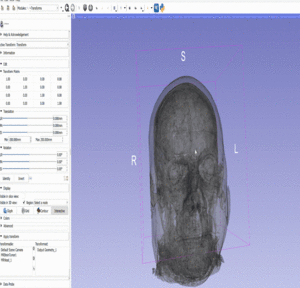
| + | Image:InterfaceExample.png|Mock-up of an interface in Slicer as of now. | ||
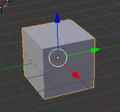
| + | Image:TranslationInBender.png|Example Of Translation in Blender. | ||
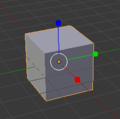
| + | Image:RotationInBender.png|Example Of Rotation in Blender. | ||
| + | Image:ScalingInBender.png|Example Of Scaling Blender. | ||
<!-- Use the "Upload file" link on the left and then add a line to this list like "File:MyAlgorithmScreenshot.png" --> | <!-- Use the "Upload file" link on the left and then add a line to this list like "File:MyAlgorithmScreenshot.png" --> | ||
</gallery> | </gallery> | ||
| Line 8: | Line 12: | ||
<!-- Add a bulleted list of investigators and their institutions here --> | <!-- Add a bulleted list of investigators and their institutions here --> | ||
* Johan Andruejol (Kitware, Inc.) | * Johan Andruejol (Kitware, Inc.) | ||
| − | |||
* Beatriz Paniagua (Kitware, Inc.) | * Beatriz Paniagua (Kitware, Inc.) | ||
| Line 32: | Line 35: | ||
| | | | ||
<!-- Progress and Next steps bullet points (fill out at the end of project week) --> | <!-- Progress and Next steps bullet points (fill out at the end of project week) --> | ||
| − | * | + | * Discussions about design and what the feature should ultimately look like: |
| + | ** The 3D widget should encompass all the nodes that are about to be transformed (around their bounding box). | ||
| + | ** The 2D widget should be fairly simple, like an ROI around the node to be transformed | ||
| + | ** Interaction between interaction widgets and transform vizualisation to be determined once the feature is more mature. | ||
| + | * Proof of concept: [[File:ProofOfConcept.gif|thumbnail|Proof of concept]] | ||
|} | |} | ||
==Background and References== | ==Background and References== | ||
<!-- Use this space for information that may help people better understand your project, like links to papers, source code, or data --> | <!-- Use this space for information that may help people better understand your project, like links to papers, source code, or data --> | ||
| − | + | * Other good examples | |
| − | + | ** https://threejs.org/editor/ | |
| − | + | ** http://download.autodesk.com/us/maya/2010help/index.html?url=Transforming_objects_Use_manipulators.htm,topicNumber=d0e65921 | |
| − | + | ** http://download.autodesk.com/us/maya/2010help/index.html?url=Transforming_objects_Use_the_Universal_Manipulator.htm,topicNumber=d0e66424 | |
Latest revision as of 16:33, 13 January 2017
Home < 2017 Winter Project Week < SlicerGeometryModifierKey Investigators
- Johan Andruejol (Kitware, Inc.)
- Beatriz Paniagua (Kitware, Inc.)
Project Description
| Objective | Approach and Plan | Progress and Next Steps |
|---|---|---|
|
|
|
Background and References
- Other good examples